今回は、WordPressで画像をクリックしたときに同じ画像を別ウインドウで表示するように設定します。
画像をクリックしたときのアクションを設定しよう!
画像を表示する
まず始めに、下の画像のように投稿ページに画像を配置します。

投稿ページに画像を配置する詳細は下のリンクからどうぞ。
画像をクリックしたときのアクションを設定
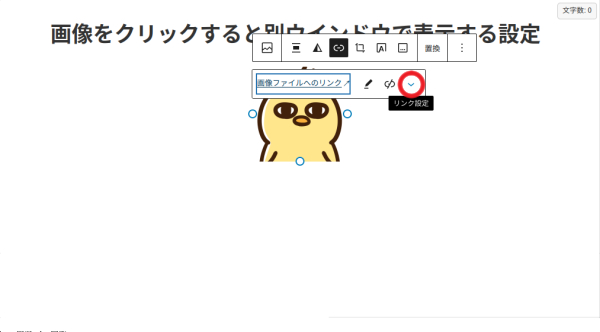
リンクのアイコンをクリックし、更に画像ファイルへのリンクをクリックします。

リンク設定のアイコンをクリックします。

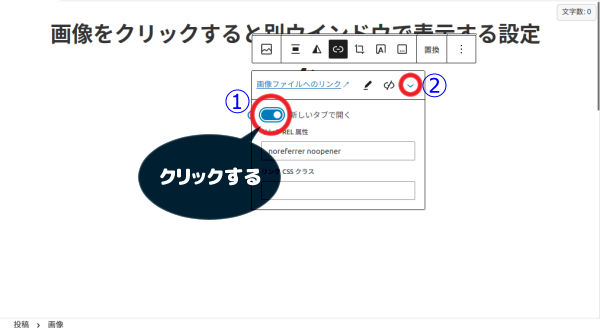
下の画像のように、新しいタブで開くのボタンをクリックします。
最後に、リンク設定のアイコンをクリックします。

実際に画像をクリックしてみる
以上の作業で、画像をクリックすると別ウインドウで表示する設定ができました。
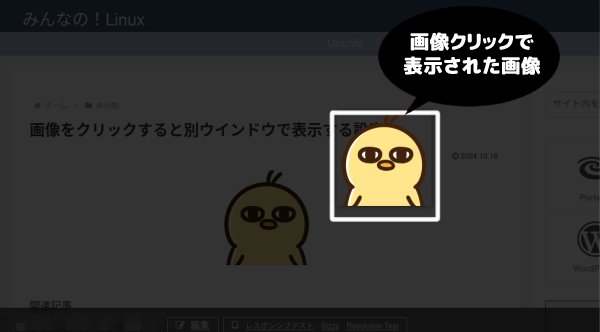
実際に画像をクリックすると、下の画面のような表示になります。
※白い枠は表示されません。
契約しているサーバーによって表示形式が違う場合があります。


コメント