今回は、当ブログの記事永続オブジェクトキャッシュの対策に、コピーボタンを設置した過程を投稿します。
下の記事内にクリックでリンクをコピーできるボタンを設置しました。
ブログにコピーボタンを設置しよう
Step1-1
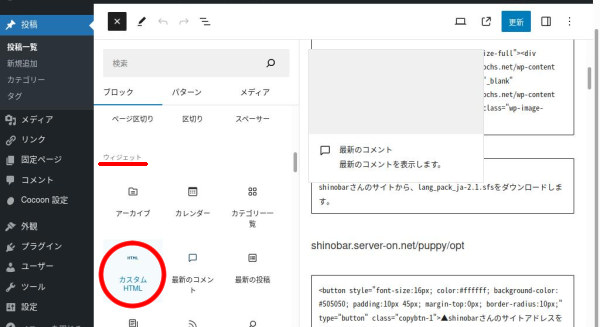
まず始めに、記事中にカスタムHTMLのボックスを設置します。
Step1-2
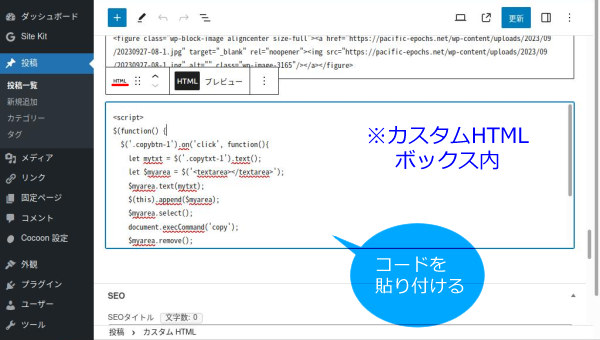
参照記事からスクリプトタグのコードをコピーしてきて、貼り付けます。
これは、記事の一番最後に置きます。
Step2
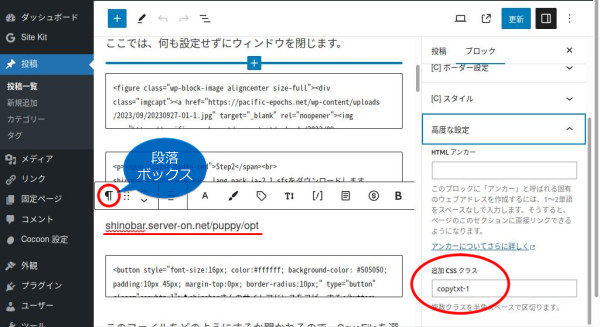
段落を作ってコピーさせたいテキストを入力します。
次に、画面右側のブロックタブをクリックします。
参照記事に習って、追加cssクラスの欄にcopytxt-1と入力します。
Step3
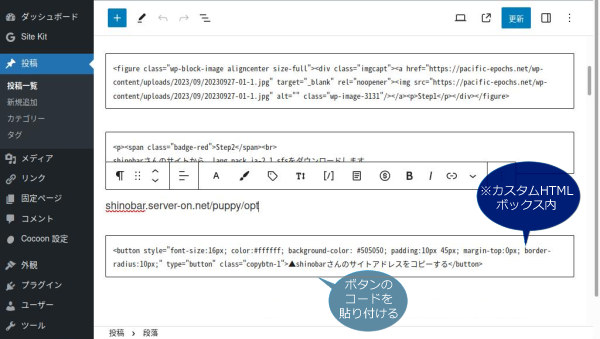
その下に、カスタムHTMLのボックスを設置して、参照記事からボタンのコードをコピーしてきて貼り付けます。
ボタンクリックでコピーできました
リンクをコピーできるボタンがある方が、記事を読んでくれる人にとって利便性が高くなるので、設置できてよかったです。
この記事はDevelopment by Catさんの投稿をもとに、作成しました。






コメント