今回は、サイドメニューを変更して、ボックスメニューの下にナビカードを新たに設置します。
サイドバーにナビカードを表示しよう
当ブログも運営を続けている間に、記事が増えてきました。
まだ記事が少なかった頃にレイアウトしたトップページの配置は、現在本文欄とサイドメニューのバランスが悪くなっています。
そこで、サイドメニューの下におすすめ記事をナビカードで設置しようと思います。

外観のメニューをクリック
Step1
新しいメニューを作成しましょうをクリックします。
次に、メニュー名を入力して、メニューを作成をクリックします。
Step2
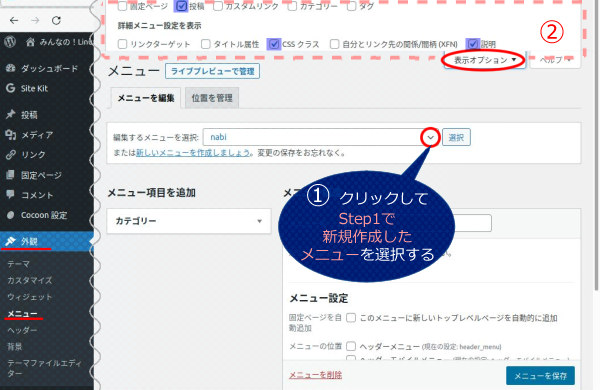
編集するメニューを選択欄で、Step1で新規作成したメニューを選択します。
画面右上の表示オプションをクリックします。
下の画像のように、表示オプションのチェック欄をクリックします。
Step3
編集するメニューを選択欄で、Step1で新規作成したメニューを選択します。
メニュー項目を追加の、表示したい記事のチェック欄をクリックします。
メニューに追加をクリックします。
メニュー構造に、選択した記事が表示されます。
メニュー設定は、今回は何もチェックしません。
最後に、右下のメニューを保存をクリックします。

Step3
外観のウィジェットをクリック
Step4
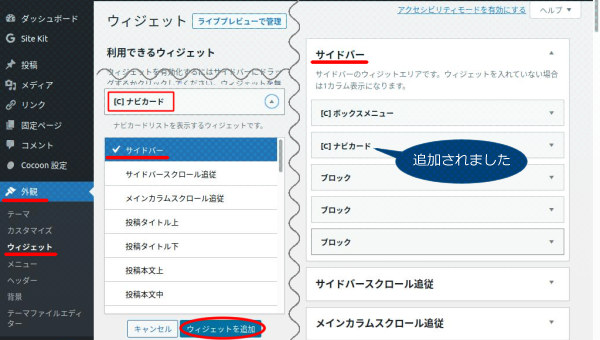
利用できるウィジェットから、ナビカードをクリックします。
サイドバーをクリックして、ウィジェットを追加をクリックします。
右側のサイドバーに、ナビカードが追加されました。
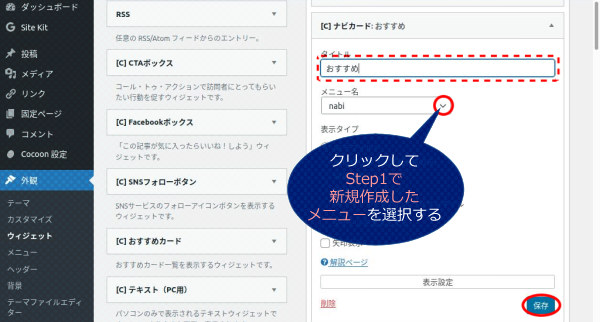
Step5
追加されたナビカードをクリックし、タイトルを入力します。
メニュー名は、Step1で新規作成したメニューを選択します。
最後に、保存をクリックします。
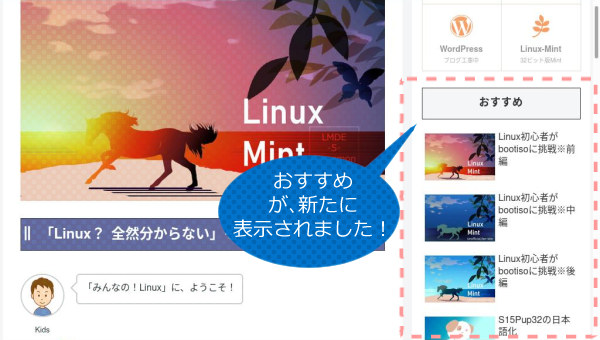
サイドバーにナビカードが表示されました
サイドバーにナビカード欄が、新たに表示されました。
なかなか、いい感じです。






コメント