今回は、画像やテーブルなどにキャプションを付けるときに使われる、figcaptionタグにCSSコードを埋め込みます。
アンカータグにCSSコードを埋め込むことができたので、ブログの他の部分でも同様のことができるのではないかと思いました。
style.cssの記載量が少なくなれば、その分読み込みが速くなるので、HTMLに埋め込むことのできる短いCSSコードは、style.cssからどんどん移してしまおうと思います。
タグにCSS要素を埋め込もう
文字サイズをCSS埋め込みで指定する
figcaptionは、画像やテーブルなどにキャプションを付けるタグです。
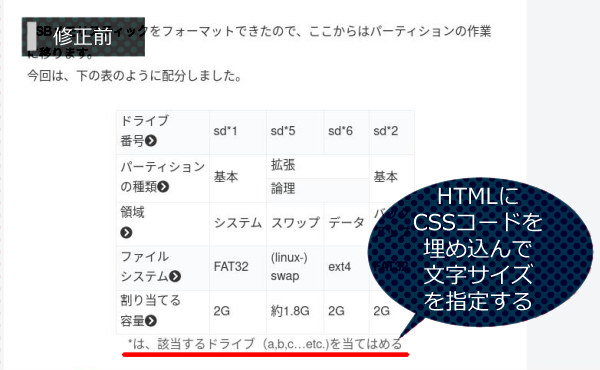
figcaptionタグにCSSコードを埋め込んで、文字サイズを指定します。

figcaptionタグを修正する
【修正前】
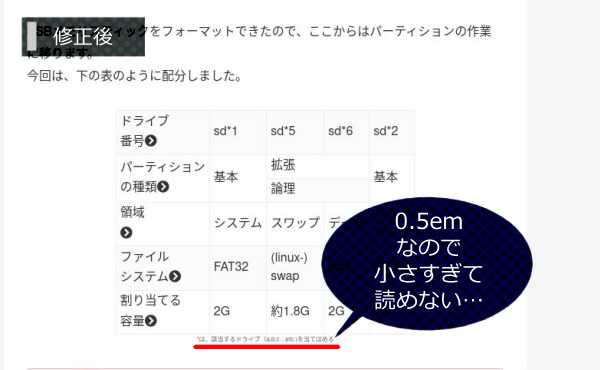
<figcaption>【修正後】
<figcaption style="font-size: 0.5em;">文字サイズの指定ができました
違いが一目で分かるように、非常に小さい文字になるように指定しました。
数字の部分は、臨機応変に設定してください。
画像やテーブルのキャプションとしては、0.9emくらいに指定すると、ちょうどいい文字の大きさになると思います。

いろいろなタグにCSS要素を埋め込もう
なんとなくでも雰囲気を掴めると、タグにCSSコードを埋め込むのは、それほど難しいことではないように思います。
この投稿を読んでいるあなたも、HTMLにCSSコードを埋め込んでみてくださいね。

コメント