今回は、WordPressで画像をクリックしたときに元のサイズより大きい画像を、別ウインドウで表示するように設定します。
クリックしたときに、大きな画像が表示されるように設定しよう!
画像をアップロードする
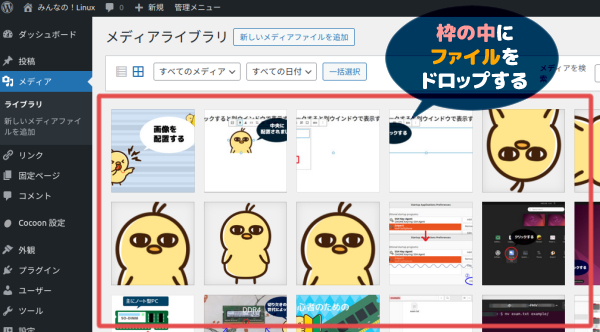
まず始めにメディアをクリックし、右側に展開されたメニューからライブラリをクリックします。

赤い枠の中に、小さい画像と大きい画像をドラッグしてドロップします。

URLをクリップボードにコピー
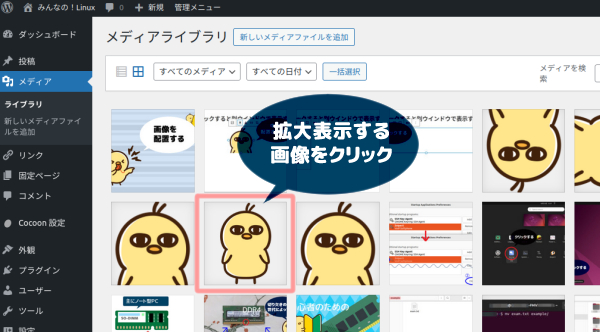
拡大表示する画像(大きい方の画像)をクリックします。

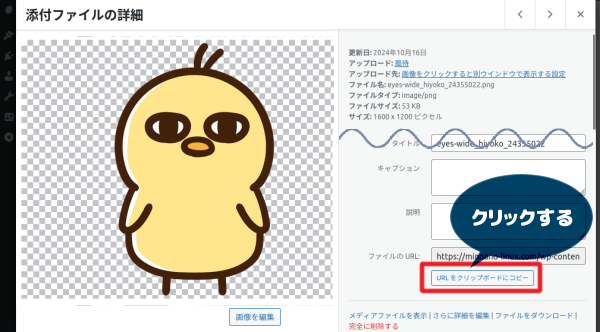
URLをクリップボードにコピーをクリックします。

記事編集画面で画像を表示する
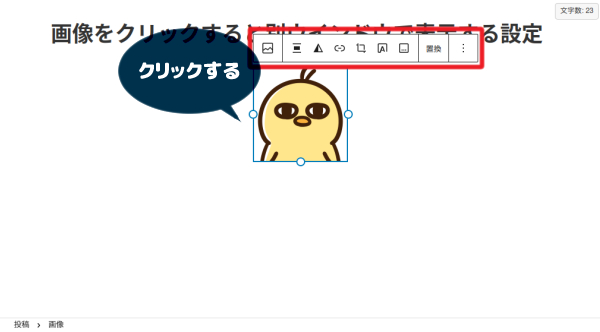
まず始めに、下の画像のように記事編集画面に画像(小さい方)を配置します。

投稿ページに画像を配置する詳細は下のリンクからどうぞ。
ツールバーを表示
配置できたら、画像をクリックして、赤い四角で囲んだツールバーを表示します。

URLの貼り付け
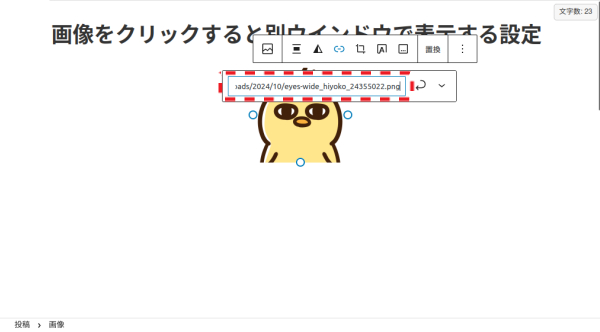
下の画像のようにリンクのアイコンをクリックし、赤い枠の中で右クリックします。
表示されたメニューの貼り付けをクリックします。

下の画像のように、枠の中に大きい方の画像のURLが貼り付けられました。

※URLが貼り付けられない場合は、もう一度メディアライブラリを開き大きい方の画像のURLをクリップボードにコピーし直してみてください。
画像をクリックしたときのアクションを設定
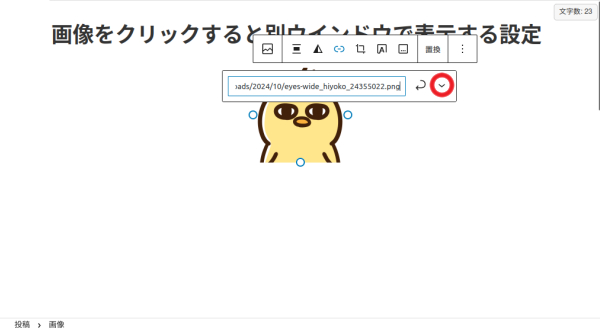
続いて、赤い丸で囲んだリンク設定のアイコンをクリックします。

新しいタブで開く設定
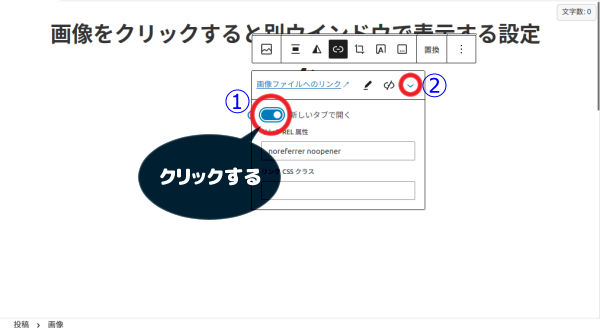
下の画像のように、新しいタブで開くのボタンをクリックします。
最後に、リンク設定のアイコンをクリックします。

実際に画像をクリックしてみる
以上の作業で、画像をクリックすると元のサイズより大きい画像を別ウインドウで表示する設定ができました。
投稿ページを公開し、画像をクリックすると下の画面のように表示されます。
契約しているサーバーによって表示形式が違う場合があります。


コメント